Bạn có biết những hình ảnh động nhỏ bạn nhìn thấy trực tuyến mà máy tính của bạn coi như hình ảnh không? Chúng được gọi là-g.webp
Các bước

Bước 1. Mở Adobe Photoshop Elements và tạo một tệp mới
Kích thước tốt để thực hành là 300 x 300 pixel ở 72 dpi. Bạn có thể chọn một nền trong suốt, vì nó tạo ra một hiệu ứng tuyệt vời, tuy nhiên bạn không cần phải làm như vậy.

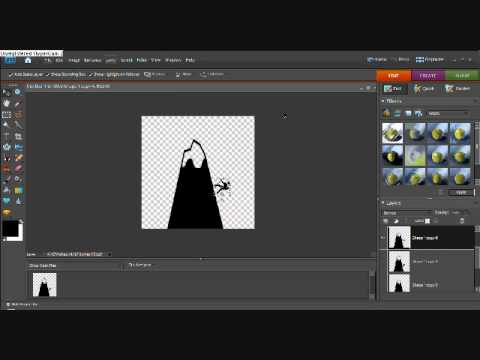
Bước 2. Đối với mỗi khung hình ảnh động của bạn, hãy tạo một lớp
Sau đó, tiến hành vẽ các khung của bạn, mỗi khung một trên mỗi lớp, sử dụng bất kỳ kỹ thuật hoạt hình nào mà trái tim bé bỏng của bạn mong muốn. Chỉ cần đảm bảo rằng khung đầu tiên của bạn là lớp thấp nhất, khung cuối cùng là lớp trên cùng và tất cả các lớp ở giữa theo thứ tự thời gian.

Bước 3. Khi các khung của bạn đã hoàn thành, hãy thiết lập khả năng hiển thị của lớp để TẤT CẢ các lớp đều CÓ THỂ
Điều này quan trọng!

Bước 4. Đi tới Tệp> Lưu cho Web
"GIF" phải là cài đặt mặc định, nhưng nếu không, hãy thay đổi cài đặt này để bạn đã chọn "GIF"

Bước 5. Đánh dấu vào hộp có nội dung "Animate

Bước 6. Nhấp vào "Xem trước trong Trình duyệt Mặc định
"Một cửa sổ internet sẽ bật lên và hiển thị hoạt ảnh của bạn. Nếu có vẻ ổn, hãy thoát ra khỏi trình duyệt web và nhấp vào" Lưu ".

Bước 7. Nếu hoạt ảnh của bạn trông không giống như bạn mong đợi, hãy nhấp vào "Hủy" và thực hiện các thay đổi cần thiết cho khung của bạn
Video - Bằng cách sử dụng dịch vụ này, một số thông tin có thể được chia sẻ với YouTube

Lời khuyên
- Bạn càng có nhiều trang trình bày, hoạt ảnh của bạn sẽ trông càng mượt mà. Tuy nhiên, hoạt ảnh của bạn cũng sẽ trông chậm hơn, vì vậy hãy cẩn thận.
Cảnh báo
- Lưu tệp hình ảnh dưới dạng-g.webp" />






